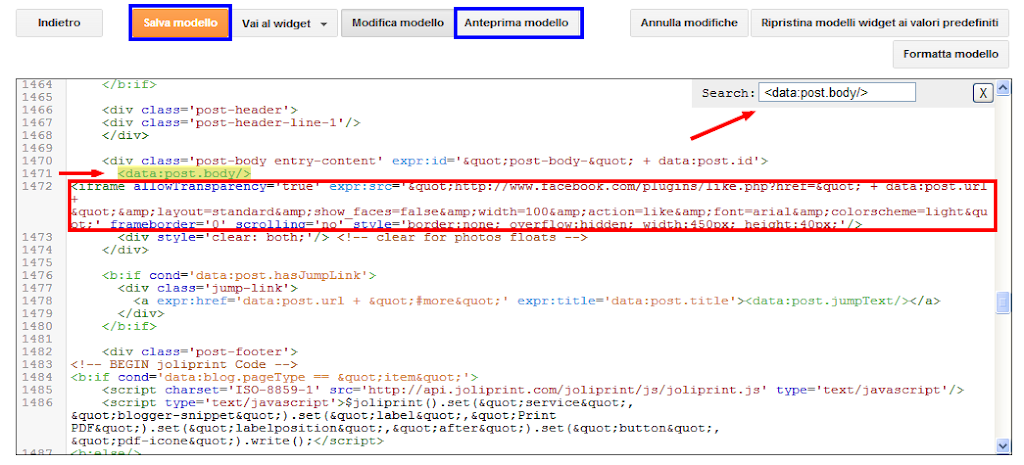
Per inserire il bottone “Mi piace” (I like) all’interno dei post di Blogger è possibile aggiungere la porzione di codice del “Mi Piace” di Facebook direttamente nella finestra dell’editor HTML del template di Blogger raggiungibile da “Modello“> “Modifica HTML” .
Prima di inserire la modifica per aggiungere nel blog di Blogspot il modulo widget contenente il tasto di condivisione con il “Mi Piace” di Facebook è opportuno per sicurezza salvare una copia del template di Blogger che si sta utilizzando.
Per permettere ai visitatori di visualizzare il bottone e segnalare i post preferiti sul loro profilo Facebook con il “Mi Piace” bisogna, utilizzando la procedura per cercare con facilità un codice all’interno dell’editor HTML di Blogger, individuare il rigo:
<data:post.body/>
e subito sotto inserire il seguente codice relativo al “Mi Piace” di Facebook:
<iframe allowTransparency=’true’ expr:src=’"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"’ frameborder=’0′ scrolling=’no’ style=’border:none; overflow:hidden; width:450px; height:40px;’/>
Se la visualizzazione del blog con il tasto “Anteprima modello” dell’editor conferma che l’inserimento del pulsante per condividere su Facebook con “Mi piace –Di’ che ti piace questo elemento prima di tutti i tuoi amici” è riuscito ed il tasto è visibile in modo corretto nel blog si può cliccare su “Salva Modello” per avere il bottone “Mi piace” all’interno dei post su Blogger.




e quando si inserisce il codice e il pulsante non compare?
Salve Aramyssa,
in questo caso controlla se nel codice del tuo blog sono presenti più corrispondenze di:
<data:post.body/>
e ripeti eventualmente l'inserimento del codice nelle altre posizioni.
Per ricercare la stringa, se non l'avessi già fatto, prova ad utilizzare i diversi passaggi di questa procedura
http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Buona serata
Fabrizio
Ciao, Fabrizio. Approfitto della tua cortesia, per chiederti lumi riguardo ad un'operazione che sto per effettuare sul mio blog. Sto cercando di inserire nuovi bottoni follow dei vari social tramite AddThis. Ho un dubbio riguardo all'inserimento del primo codice. Addthis mi dice di inserirlo nel corpo del sito. Il procedimento che devo seguire, è lo stesso che spieghi nel post?
Grazie mille! Un caro saluto,
Maria Grazia
Salve Maria Grazia,
se si tratta dei bottoni per seguirti sui social (e non dei pulsanti per condividere il post) dovresti poter inserire entrambi i codici, di seguito, in un gadget HTML/Javascript del "Layout"
Ciao e buona serata
Fabrizio
Grazie infinite, Fabrizio. Sei gentilissimo come sempre. Trattandosi proprio dei bottoni per seguirmi sui social, ho fatto come mi hai indicato, ma compare poi soltanto il titolo che ho dato al gadget e null'altro. Ho pensato non dovessero rimanere spazi tra un codice e l'altro, ma anche così non succede nulla. Scusa, se ti disturbo ancora e grazie!
Ok, se il problema dovesse continuare, inviami una email ( castellifabrizio@gmail.com ) con i codici che stai provando ad inserire per verificare.
Ciao
Fabrizio
Grazie infinite ancora, Fabrizio. Ti invio subito una mail.
Buon pomeriggio,
Maria Grazia
🙂
ciao Fabrizio, come mai facendo CTRL F e inserendo mi da 0
grazie
Cristina
Ciao Cristina,
per ricercare la stringa, se non l'avessi già fatto, prova ad utilizzare tutti i diversi passaggi elencati in questa procedura
http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Buona serata
Fabrizio
Buongiorno Fabrizio,
come si fa per far apparire il pulsante sulle PAGINE anzichè sui POST di Blogger?
Grazie
Salve Ellyelle
con il codice indicato in questo articolo il "Mi piace" dovrebbe apparire anche nelle pagine statiche di un blog su Blogger come in questa pagina aggiuntiva di questo blog; http://www.comefareblog.com/p/check-up-del-blog.html
Saluti
Fabrizio
Salve. Come faccio ad inserire sul mio blog il richiamo ad una pagina facebook? Grazie
Salve Luisa,
puoi aggiungere il "Like Box" http://goo.gl/FYyO5U
Saluti
Fabrizio
Ciao Fabbrizio, vorrei inserire sia il mi piace che il condividi sotto ai post. Come fare? Inoltre ho un problema noto quando condivido le miniature delle foto dei post sono sbagliate come posso fare? Grazie mille
Salve Vincenzo,
hai già inserito il "Mi Piace" come indicato in questo stesso articolo?
Per il pulsante di condivisione, se non è visibile, controlla le info di questo post
http://www.comefareblog.com/2011/07/come-aggiungere-bottoni-condivisione.html
Per quanto riguarda le miniature, se non l'avessi già fatto, prova ad utilizzare all'interno dei post immagini di dimensioni maggiori
Ciao e buona domenica
Fabrizio
Grazie per la risposta. Allora per il condividi parlavo di un tasto a parte come il mi piace no quelli di gruppo di blogger. Per le foto ho provato in tutte le maniere, quando faccio condivido la miniatura è sbagliata! ho usato anche il blogger di fb che leggendo doveva resettare ma nulla, sempre stesso errore
Per il "Condividi" separato dagli al pulsanti dovrai fare una ricerca specifica sul web per trovare un tutorial per aggiungere quell'ulteriore pulsante nel blog.
Nel prossimo post prova in ogni caso ad inserire immagini più grandi di quelle che utilizzi adesso (posizionandole eventualmente anche più in alto nel corpo del post)
Ciao
Fabrizio
Ciao Fabrizio, avendo sempre il problema che cliccando sotto il post la condivisione con FB mi salta sempre fuori un anteprima con testo e immagine sbagliata ( sono riuscita solo a modificare l'anteprima del blog che condividendolo ora mi da il testo giusto ma una scelta delle foto sbagliata) ho tolto le icone di condivisione e ho tentato di mettere almeno il " mi piace". Ho fatto esattamente come è scritto qui ma non mi compare comunque….sono disperata…
mi puoi aiutare? grazie ancora
Carolina
Ciao Carolina,
se non l'avessi già fatto, controlla se nel codice del tuo blog sono presenti più corrispondenze di:
<data:post.body/>
e ripeti eventualmente l'inserimento del codice nelle altre posizioni.
Per ricercare la stringa puoi utilizzare i diversi passaggi di questa procedura
http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Ciao e buona domenica!
Fabrizio
non trovo nulla…ora non trovo nemmeno più quello a cui avevo aggiunto il tuo codice……..se ti dico qual'è il mio blog può essere utile?
anche la condivisione ( immagine e testo) non funziona in modo corretto ..le ho provate tutte…
grazie come sempre per il tuo tempo e consigli
Carolina
Ciao Carolina,
puoi inviarmi l'indirizzo del tuo blog per email (castellifabrizio@gmail.com)
Ciao e buona giornata
Fabrizio
Ciao Fabrizio, come posso posizionarlo a sinistra? Ora è posizionato quasi al centro ma un pò verso sin.
Grazie mille, come sempre.
Ciao,
purtroppo il posizionamento del modulo in Blogger è condizionato dallo spazio disponibile nel template e non è possibile gestirlo in modo autonomo.
Ciao
Fabrizio
Gentile Fabrizio io vorrei aggiungere il tasto like nel mio blog ma non trovo nel template la stringa
Come posso fare?
Salve Luca,
controlla se per ricercare la stringa indicata hai utilizzato esattamente tutti i passaggi descritti nel post http://blogetemplate.blogspot.com/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Saluti
Fabrizio
Gentile Fabrizio, ho fatto come suggerivi e ce l'ho fatta 🙂
Benissimo!
Sono felice di esserti stato utile
Ciao e buon weekend
Fabrizio
Ciao Fabrizio,
ho un problema con il mio blog, stavo cercando delle soluzioni su internet e ho trovato il tuo sito. In pratica mi succede questo: quando provo a condividere su Facebook il mio post con il tasto dedicato di blogger, invece di pubblicare la foto dell'articolo, viene pubblicata l'header della home. Prima non succedeva mai. Come posso risolvere? Grazie!!
Salve Angelo,
il problema si presenta indipendentemente dalle dimensioni della foto presente all'interno del post?
Ciao e buon pomeriggio
Fabrizio
Ciao Angelo,
il problema che riscontri si presenta allo stesso modo sia condividendo dai bottoni del blog che incollando l'URL del post direttamente in un post su Facebook?
Indicami eventualmente l'URL di un post nel quale riscontri il problema per verificare.
Ciao e buona giornata
Fabrizio
Esatto, sia utilizzando il tasto che incollando l'URL del post. Ecco un link:
http://fantechnology.blogspot.it/2016/02/recensione-cavo-lightning-della-lumsing.html
Grazie mille!
Ciao Angelo,
fammi sapere se adesso, incollando direttamente su Facebook l'URL di quel post
trovi in alto a sinistra sulla miniatura sbagliata una piccola freccia per selezionare l'immagine corretta del post.
Ciao
Fabrizio
Esatto, prima non mi capitava mai!
Buongiorno Angelo, ho seguito la procedura esattamente come da tue indicazioni, ma con l'anteprima del modello non è cambiato nulla. Quale può essere la ragione? Non ho altre stringhe simili…ne ho soltanto una, quindi ho copiato nella riga sotto.
Grazie Manila
Salve Manila,
hai controllato anche nei singoli post dopo il salvataggio della modifica?
Saluti
Fabrizio
io ho seguito la procedura ma non appare il tasto.
Salve Rant Casey,
hai inserito quindi nel tuo template lo script indicato in più di una occorrenza di <data:post.body/> o in una sola posizione?
Saluti
Fabrizio
Salve, ho fatto tutti i passaggi e il pulsante mi appare solo che ho notato delle contraddizioni:
1) Mi sembra non sia collegato con la pagina Facebook e, in tal caso, quando si mette "mi piace" in realtà a cosa lo si mette?
2) c'è un modo per avere il codice che non richieda anche la conferma per il "mi piace"? tipo il suo che ha qui sul suo blog.
Grazie 🙂
Ciao Estratti di ortica,
il tasto posizionato sotto al singolo post consente di mettere un "Mi piace" al post stesso e non alla pagina.
In questo blog il "Mi Piace" è inserito proprio con questo procedimento e non dovrebbe essere necessario selezionare una opzione di conferma.
Ciao e buona serata
Fabrizio
Gentilissimo Fabrizio,
ho provato ad inserire il codice nel mio blog ma nell'anteprima, non riesco a visualizzare il bottone "mi piace".
Premetto che nel modello del mio blog ci sono due ""….ho provato ad inserire il codice da lei indicato solo dopo il primo "", solo nel secondo "" e in tutti e due ma niente….
Cortesemente, potrebbe aiutarmi?
Salve Nadia,
controlla se è eventualmente presente una terza corrispondenza e comunque inserisci lo script in tutte le corrispondenze che trovi e salva la modifica per vedere il risultato direttamente nel blog e non nell'anteprima.
Ciao e buona giornata
Fabrizio
Gentilissimo Fabrizio, grazie infinite…davvero!!!
Ho inserito gli script in entrambi le corrispondenze ed effettivamente una volta salvata la modifica ho trovato il bottone nel mio blog (con l'anteprima non si vedeva).
Grazie grazie ancora
Nadia
Ottimo Nadia! Sono felice di esserti stato utile.
Ciao e buona serata
Fabrizio
Ciao Fabrizio, volevo sapere se è possibile togliere il bottone mi piace dai post e sostituirlo con quello collegato alla pagina fb. Ho provato a cercare il codice del bottone in"modifica HTLM", ma non l'ho trovato. Come devo fare?
Grazie.
Ciao Giuliana,
se non l'avessi già fatto, prova ad utilizzare questa procedura per individuare lo script nel codice del template http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Ciao e buona domenica!
Fabrizio
ciao! non riesco a trovare la stringa
Ciao,
se non l'avessi già fatto, prova a seguire questa procedura per cercare la stringa nel codice del template http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Saluti
Fabrizio