In Blogger per aprire in un’altra scheda del browser i collegamenti del menu orizzontale, creato con il gadget “Pagine“, che portano ad altre pagine dello stesso blog o ad altre risorse Internet (profili su Google+ Facebook ,Twitter o su altri Social Network,siti web,forum) è necessario inserire una modifica HTML al widget direttamente nella finestra con il codice del template disponibile nella sezione “Modello”>”Modifica HTML” del pannello di controllo di Blogspot.
Dopo aver selezionato la funzione “Espandi modelli widget” nella finestra con il codice HTML del template sarà possibile,utilizzando una scorciatoia da tastiera, individuare la sezione relativa al widget del menu Pagine denominata“PageList1” nella quale troveremo la seguente porzione di codice:
<b:widget id=’PageList1′ locked=’false’ title=’Pagine’ type=’PageList’>
<b:includable id=’main’>
<b:if cond=’data:title’><h2><data:title/></h2></b:if>
<div class=’widget-content’>
<b:if cond=’data:mobile’>
<select expr:id=’data:widget.instanceId + "_select"’>
<b:loop values=’data:links’ var=’link’>
<b:if cond=’data:link.isCurrentPage’>
<option expr:value=’data:link.href’ selected=’selected’><data:link.title/></option>
<b:else/>
<option expr:value=’data:link.href’><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class=’pagelist-arrow’>&#9660;</span>
<b:else/>
<ul>
<b:loop values=’data:links’ var=’link’>
<b:if cond=’data:link.isCurrentPage’>
<li class=’selected’><a expr:href=’data:link.href’><data:link.title/></a></li>
<b:else/>
<li><a expr:href=’data:link.href’><data:link.title/></a></li>
</b:if>
</b:loop>
</ul>
</b:if>
<b:include name=’quickedit’/>
</div>
</b:includable>
</b:widget>
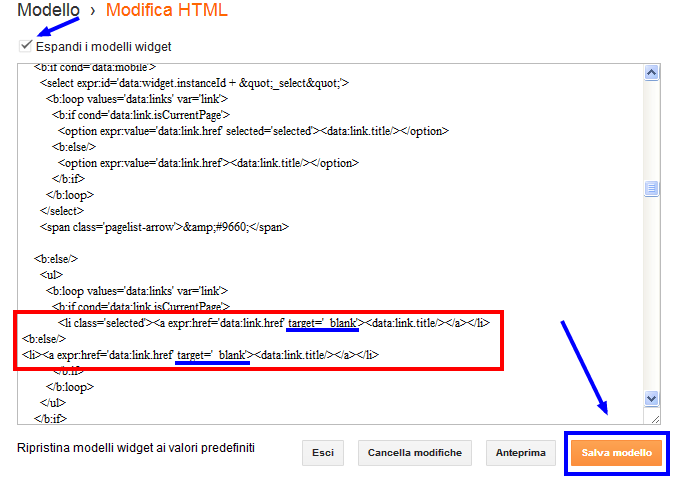
A questo punto per poter aprire i link del menu di Blogger in una diversa finestra del browser sarà necessario sostituire la parte evidenziata in rosso con il seguente codice:
<li class=’selected’><a expr:href=’data:link.href’ target=”_blank”><data:link.title/></a></li>
<b:else/>
<li><a expr:href=’data:link.href’ target=”_blank”><data:link.title/></a></li>
Subito dopo aver salvato la modifica al template con il bottone “
Salva Modello” sarà possibile visualizzare il blog ed i lettori potranno aprire automaticamente i collegamenti inseriti nel menu con il gadget “Pagine” di Blogger in una nuova scheda del browser senza lasciare definitivamente la pagina che stanno visitando.
Prima di inserire la modifica per visualizzare i link del menu orizzontale in un’altra finestra del browser web è opportuno per sicurezza salvare una copia del template che si sta utilizzando sul proprio computer.



ciao devo caricare un file tipo questo di esempio 4897cf378fgj893.html nella directory del blog ma non esiste nessuna cartella direcotory in blogger, come posso risolvere per cortesia? magari inserirlo a mano scrivendolo nel template ma non so in che sezione e in quale tag ecc..
Ciao Antonio CE,
non è possibile caricare file esterni in Blogger tramite ftp, dovresti quindi contattare il supporto tecnico del sito per sapere se puoi inserire quel codice sotto forma di metatag o di semplice contenuto di testo (in un gadget o in un post)
Ciao
Fabrizio
Ciao Fabrizio, grazie per la guida, volevo sapere se e possibile fare questa modifica, e come farla, solo per una Pagina e non per tutte, grazie…. 🙂
Ciao ANDY trader,
grazie a te!
Purtroppo la modifica agisce su tutti i link del menu e non è possibile abbinarla ad un solo link.
Saluti
Fabrizio
ok..grazie 🙂