

Prima di accedere alla finestra con il codice HTML del template che si sta utilizzando nel blog di Blogger è necessario cliccare su “Procedi” nella schermata di avvertenza:
Le modifiche dirette del codice HTML possono influenzare il funzionamento di alcune funzioni e sono consigliabili solo per gli utenti più esperti. La modifica del codice HTML del modello potrebbe avere effetti imprevisti su altre funzioni di Blogger. Consigliamo di utilizzare prima il Designer modelli, dove è possibile aggiungere CSS nella sezione Avanzate.
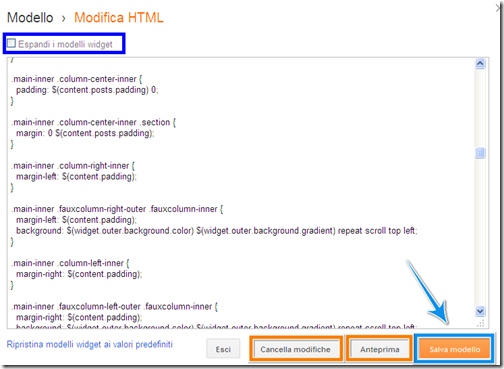
Subito dopo sarà possibile visualizzare il contenuto HTML relativo alla struttura del blog di Blogspot ed apportare modifiche digitando il codice aggiuntivo o inserendo le stringhe relative a codice HTML o a fogli di stile CSS con il copia-incolla.
Per applicare modifiche alla struttura dei moduli gadget/widget in alcuni casi è necessario selezionare l’opzione “Espandi modelli widget”,in alto a sinistra nella pagina, in modo da visualizzare tutto il codice di ogni gadget presente nel blog di Blogger
Prima di applicare le modifiche al template con “Salva modello” è opportuno visualizzare il blog utilizzando il tasto “Anteprima” per verificare il risultato (per tornare alla versione precedente all’aggiunta di una stringa è possibile utilizzare il tasto “Cancella modifiche”

E’ sempre consigliabile prima di modificare il template del blog salvare una copia di sicurezza del modello per poter eventualmente,in caso di problemi,ricaricare nel blog la versione precedente del template.
Come modificare il codice HTML del modello in un blog di Blogger
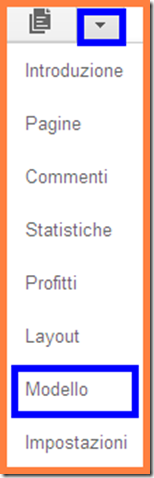
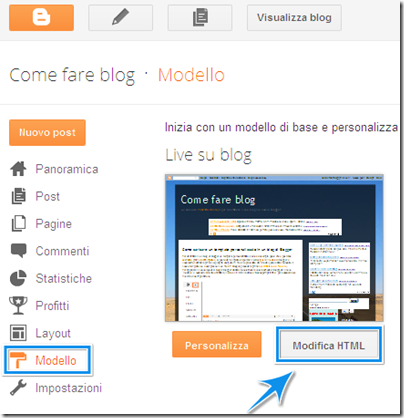
Per inserire modifiche HTML in un template di Blogger è necessario selezionare nella bacheca di Blogspot dal menu a tendina la sezione “Modello” per poi cliccare subito dopo su “Modifica HTML”
Attenzione
E’ adesso disponibile una nuova versione dell’Editor:

aiutooo non riesco a cliccare su modifica html?? perchè???
Hai già provato anche con un diverso browser?
Ciao
Fabri
ciao,ogni volta che provo ad inserire un codice mi da un errore bx-….
come mai?
Hai già provato anche con un diverso browser?
Ciao
Fabri
Niente da fare.
Io ho provato in tutti i modi, ma non riesco. Risposta: bad request error 400. Qualcuno sa dirmi cosa sbaglio?
Salve ho un problema con il mio blog, vorrei inserire nell'intestazione del blog una immagine cliccabile al posto dell'immagine statica, ho già il codice html dell'immagine cliccabile da incorporare al codice della home del mio blog, purtroppo non riesco ad inserirla nel punto giusto.. mi sapreste dire dove inserirla?
grazie
Hai anche l'URL diretto della nuova immagine per inserirla direttamente nel gadget "Intestazione"?
Ciao
Fabrizio
ce l'ho fatta!!!!
Ottimo!
Ciao:)
Fabri
Ciao Fabrizio,
io ho inserito il bottone seguendo le tue istruzioni, ma ora che vorrei modificare i post inserendo l'interruzione (e quindi la lettura di tutto il post è possibile cliccando su "continua a leggere"), il bottone del "mi piace" viene visualizzato anche nell'anteprima, prima del link "continua a leggere", mentre credo sarebbe meglio venisse visualizzato solo alla fine del post intero…
Hai qualche suggerimento da darmi per sistemare questo inconveniente?
grazie 1000
ciao
Chiara
Ciao Chiara,
inviami eventualmente una mail ( fabriziocastelli@comefareblog.com ) in modo da poterti indicare un codice da provare ad inserire per non visualizzare il "Mi piace" in Home Page.
Ciao
Fabri
Ciao Fabrizio,
ho cambiato il modello del blog in visualizzazioni dinamiche ma dopo due o tre giorni mi sono pentito e volevo ritornare al vecchio modello che naturalmente non ho scaricato. E vabbè!! Comunque ho riprovato a ricostruirlo dall'inizio ma mi sono accorto, seppure sono tornato al modello precedente, che è impossibile cambiare l'Html poiché qualsiasi tentativo possa effettuare, non riesco a salvarlo e tutto ritorna come prima. Grazie
Ciao Luciano,
specifica quali modifiche non ti è possibile adesso apportare direttamente al codice HTML.
Ciao
Fabrizio
Carissimo Fabrizio, non riesco a trovare in Blogger un Gadget sulla Normativa Privacy per l'approvazione Cookie. Andrà in funzione dal prossimo 3 Giugno 2015
Il mio blog è http://www.bussolaforex.blogspot.it
E' possibile costruirne uno come richiede la nromativa?Grazie e saluti
Ciao Domenico,
per i blog di Blogger è già previsto (in modo automatico) un disclaimer di Google che richiede il consenso per i cookie che arrivano da Google (es. Google Analytics); la barra di avviso appare infatti in alto appena si apre un blog per la prima volta.
Puoi verificare se anche nel tuo blog l'avviso si apre regolarmente collegandoti al blog in modalità "Incognito"
(se utilizzi Chrome, la procedura per attivare la modalità "Incognito" è la seguente http://goo.gl/i3YjFd )
Se nel tuo template la barra non è visibile o sono presenti cookies di altro tipo sarà purtroppo necessario utilizzare la soluzione generica per siti web predisposta da Google https://www.cookiechoices.org/#tools
e dovrai fare riferimento a tutorial specifici (ad esempio facendo una ricerca su Google per "cookie banner blogger") per individuare la procedura da seguire per aggiungere il codice del banner nei blog di Blogger
Ciao e buon pomeriggio!
Fabrizio
Carissimo Fabrizio non finirò mai di ringraziarti, erano ben due settimane che provavo a verificare il mio blog senza successo. Poi, una luce!!! GRAZIEEEE
Benissimo! Grazie a te per il commento!
Ciao e buon fine settimana
Fabrizio
Ciao ho un problema quando scrivo nella pagina di testo imposto un carattere e una dimensione,nell'anteprima del blog però è tutto minuscolo.
come faccio?
Grazie in anticipo
Ciao Martina,
il carattere che trovi nell'anteprima è lo stesso che visualizzi anche dopo la pubblicazione del post?
Ciao e buona giornata
Fabrizio
Dovrei pubblicare domani,ma se si vede tutto minuscolo non so come fare.
nell'html c'è scritto font-size : xx small,lo sto cambiando con medium;per adesso mi ha cambiato due frasi con la dimensione giusta del carattere per il resto non cambia niente.
Ok, prova allora a selezionare tutto il testo del post prima di modificarlo selezionando "Normale" o "Grande" dallo specifico tasto (l'icona tT) dell'editor.
Ciao
Fabrizio
Ciao Fabrizio!
Intanto grazie per quello che fai la tua guida e veramente molto utile.
Qualche giorno fa le colonne laterali del mio blog, si sono spostate alla fine della colonna centrale (quella con i post) in basso a sinistra, ho cancellato tutte le righe dell html e ho ricopiato quelle che avevo salvato ancora tempo fa (quando tutto funzionava bene), ma non e servito. Non riesco a capire perchè ad un tratto compare questo errore. qualche suggerimento?
Grazie
Ciao Linda,
grazie intanto a te per le parole di apprezzamento!
L'inconveniente che descrivi si è presentato in concomitanza con la pubblicazione di un post o con l'inserimento di un nuovo gadget?
Ciao e buona domenica
Fabrizio
Ciao Fabri voglio chiederti come posso cambiare i codici HTML ci ho provato ma non ci riesco mi puoi aiutare?
Buongiorno Brigida,
specifica a quale tipo di modifica ti riferisci ed indica in quale punto della procedura non ti è possibile proseguire.
Ciao e buon fine settimana
Fabrizio
Ciao Fabrizio…nel nuovo modello di Blogger non riesco più a trovare l'opzione per rendere trasparente lo sfondo delle immagini e quello delle cornici per evidenziarle. Posso agire nel htlm e con quale sigla? Ti ringrazio per la risposta e ti saluto.
Ciao Vivi,
indicami quali passaggi utilizzavi con la precedente versione di Blogger per ottenere il risultato che descrivi in modo da verificare se è possibile utilizzare adesso una diversa procedura.
Buona giornata
Fabrizio