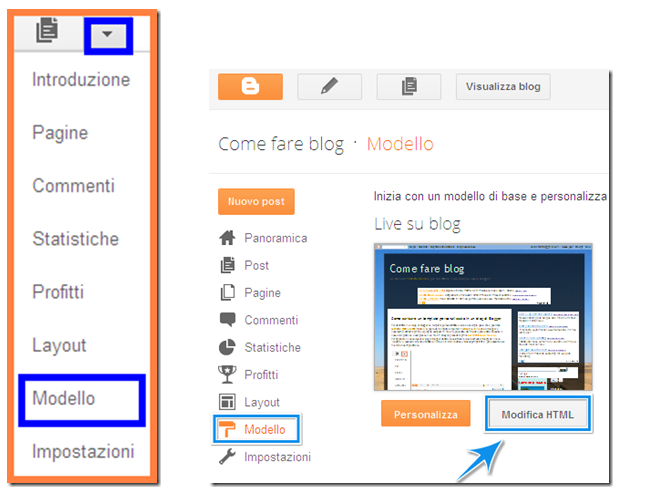
L’editor HTML del template di Blogger in questa nuova versione supporta la numerazione delle righe, l’evidenziazione della sintassi e consente di individuare rapidamente le sezioni dei gadget/widget tramite il nuovo menu a tendina “Vai al widget“.
Per visualizzare l’intero HTML di un singolo gadget/widget è’ possibile espandere il codice cliccando sui simboli marcatori ‘►’ posizionati accanto al numero di riga corrispondente.
(In caso di anomalie e problemi di visualizzazione del blog ,è possibile riportare tutti i widget alle impostazioni di base tramite lo specifico tasto “Ripristina modelli widget ai valori predefiniti” posizionato in alto a destra)
E’ sempre consigliabile prima di modificare il template del blog salvare una copia di sicurezza del modello per poter eventualmente, in caso di problemi, ricaricare nel blog la versione precedente del modello.




Grazie Fabrizio, come sempre ci dai informazioni complete, e per questo preziose.
Buona giornata, Francesco
Grazie a te Francesco!
Ciao e buon pomeriggio
Fabri
per espandere tutti i widget? come si fa? non trovo una stringa di riga quando uso il tasto cerca. Grazie
Ciao sole,
come indicato nel post,è possibile espandere il codice cliccando sui simboli marcatori '►' posizionati accanto al numero di riga corrispondente.
Ciao e buon pomeriggio!
Fabri
però hanno sbagliato, perché così è pericoloso che quando modifichi il modello nell'html, ogni volta devi attivare tutti i widget. Ciao e speriamo ritornino al vecchio metodo
grazie mille
Ciao sole,
dal menu "Vai al widget" ti dovrebbe essere comunque possibile arrivare alla sezione specifica che desideri modificare.
Ciao,fabrizio
Buon giorno Fabrizio
scrivo qui il mio 'problema' riguardo al blog, perchè non ho trovato altro post più adatto.
Visto che tutto è cominciato quando ho cambiato qualcosa nell'HTML del mio blog, penso per la precisione, quando ho voluto togliete le date all'inizio dei post, poi non so cosa è successo, non so come e perchè, ma ora quando scrivo un nuovo post mi si crea 'automaticamente' una sorta di 'post preview' dello stesso!
ho guardato e cercato un po' di tutto, ma non sono venuta a capo di niente!
potresti aiutarmi?
grazie in anticipo
Sara
il blog è http://www.stellegemelle.com/
Salve Sara,
purtroppo se le modifiche apportate è difficile risalire a quella che ha generato l'inconveniente, si tratta in ogni caso di una anteprima che appare anche nei singoli post o che puoi eliminare dalla visualizzazione?
Ciao e buon pomeriggio
Fabrizio
Grazie per la risposta.
E' un anteprima che compare solo in Home page
non so come eliminarla!
:'(
grazie ancora
buona giornata
Sara
Ho visto, se non avevi salvato una copia precedente del template, potresti provare ad utilizzare la funzione "Ripristina modelli widget ai valori predefiniti" ma purtroppo questa procedura rimuove tutte le personalizzazioni apportate al template in precedenza.
Ciao
Fabrizio
Buongiorno Fabrizio eccomi anche qui… (sono mattutina! 🙂 ) riguardo la funzione "Ripristina.." vorrei capire se torna ai valori prima dell'ultimo salvataggio con le ultime modifiche o se torna ai valori proprio iniziali del blog (ossia quando è stato creato), perchè nel primo caso già io avrei meno problemi, nel secondo mi cambierebbe proprio tutto. Grazie
Buongiorno anche a te!
Utilizzando quella funzione si ritorna alla versione iniziale del modulo senza alcuna personalizzazione.
Ciao
Fabrizio
ciao un informazione sapresti dirmi su un nuovo template che ho appena scaricato per il mio blog caricato come faccio ha inserire la normativa sui cookie.. grazie
Ciao Luca,
per i blog di Blogger è già previsto (in modo automatico) un disclaimer di Google che richiede il consenso per i cookie che arrivano da Google; la barra di avviso appare infatti in alto appena si apre un blog per la prima volta.
Puoi verificare se anche nel tuo blog l'avviso si apre regolarmente collegandoti al blog in modalità "Incognito"
(se utilizzi Chrome, la procedura per attivare la modalità "Incognito" è la seguente http://goo.gl/i3YjFd )
Se nel tuo template la barra non è visibile o sono presenti cookies di altro tipo sarà purtroppo necessario utilizzare la soluzione generica per siti web predisposta da Google https://www.cookiechoices.org/#tools
e dovrai fare riferimento a tutorial specifici (ad esempio facendo una ricerca su Google per "cookie banner blogger") per individuare la procedura da seguire per aggiungere il codice del banner nei blog di Blogger
Ciao e buona serata!
Fabrizio
Ciao Fabrizio
perdona la domanda a Te sicuramente banale, ma non ne vengo a capo.
Dovrei inserire il codice HTML di verifica nel mio BLOGGER, mi puoi gentilemnte indicare in quale punto esatto devo compiere l'azione suddetta?
Ringraziandoti, ti porgo i miei più cordiali saluti
maurizio
Salve Maurizio,
se si tratta di un tag <meta> potrai inserirlo all'interno della sezione HEAD (tra <head> e </head> in alto nel codice del template
Ciao e buona giornata
Fabrizio